
Beans & Brew is a case study I developed for the Google UX Design course.
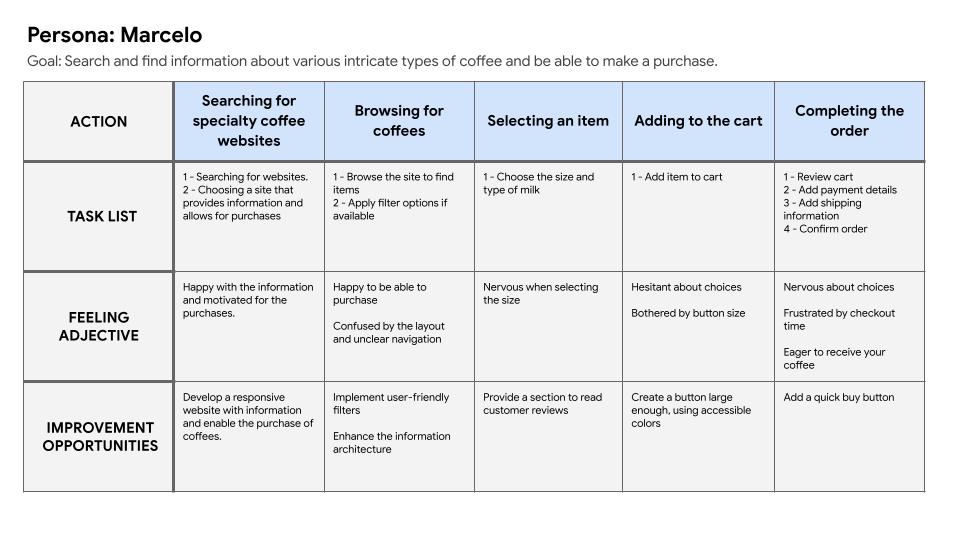
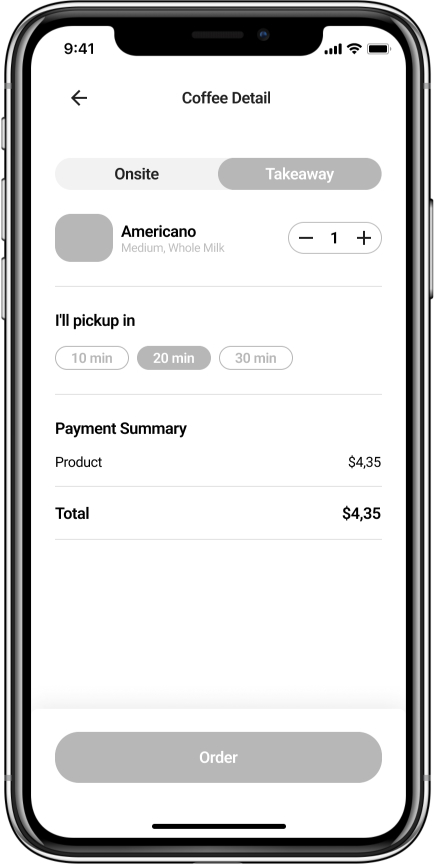
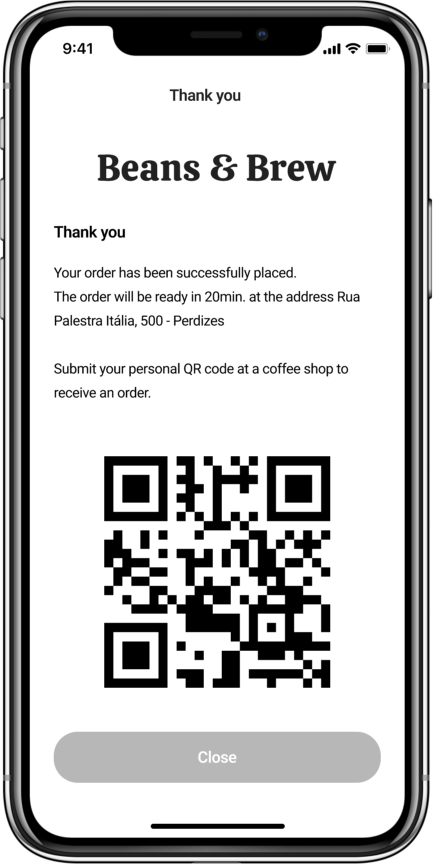
By placing the user front and center, I was able to understand their needs in the context of immediate coffee consumption—whether for pick-up or delivery—allowing them to enjoy their coffee promptly without long wait times for purchase or preparation.
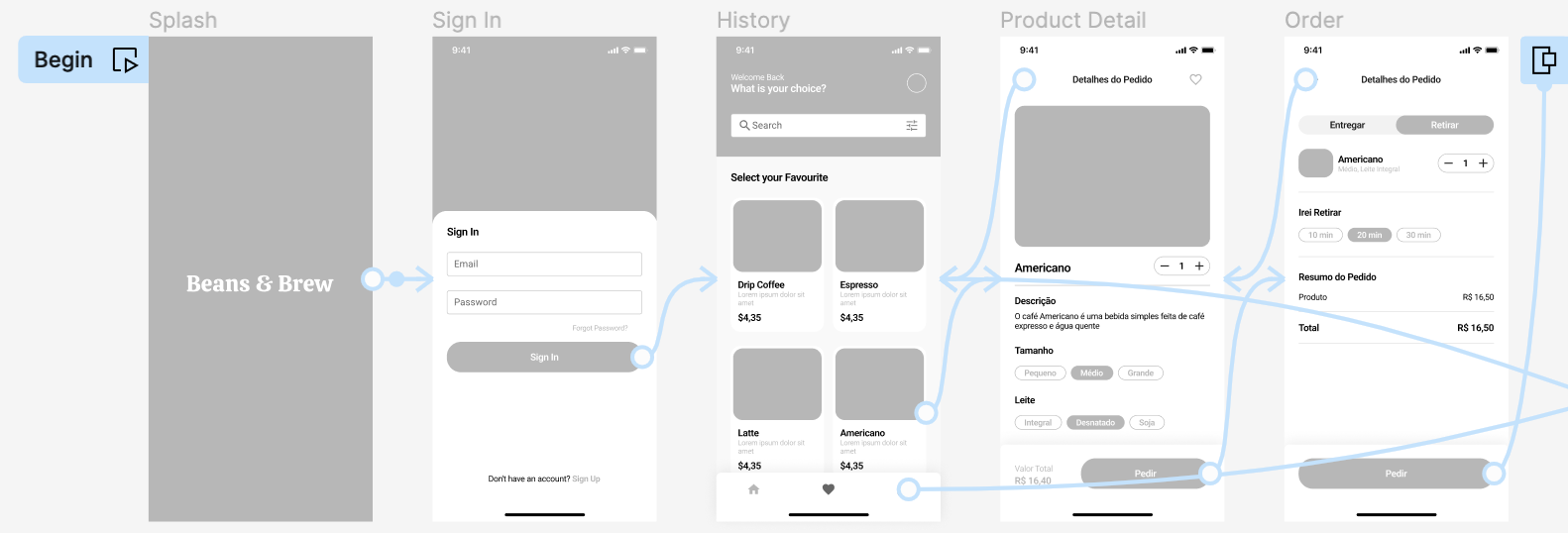
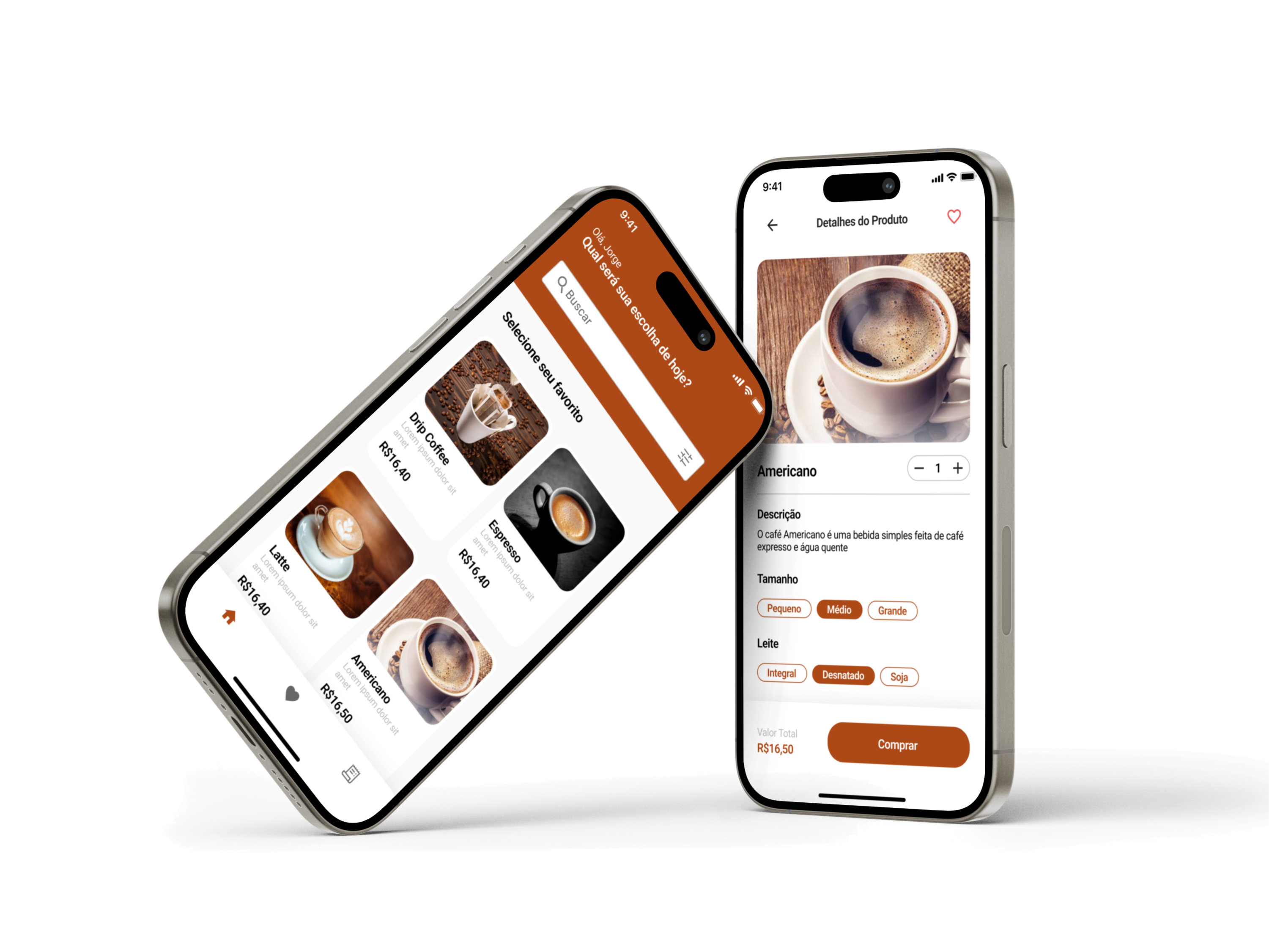
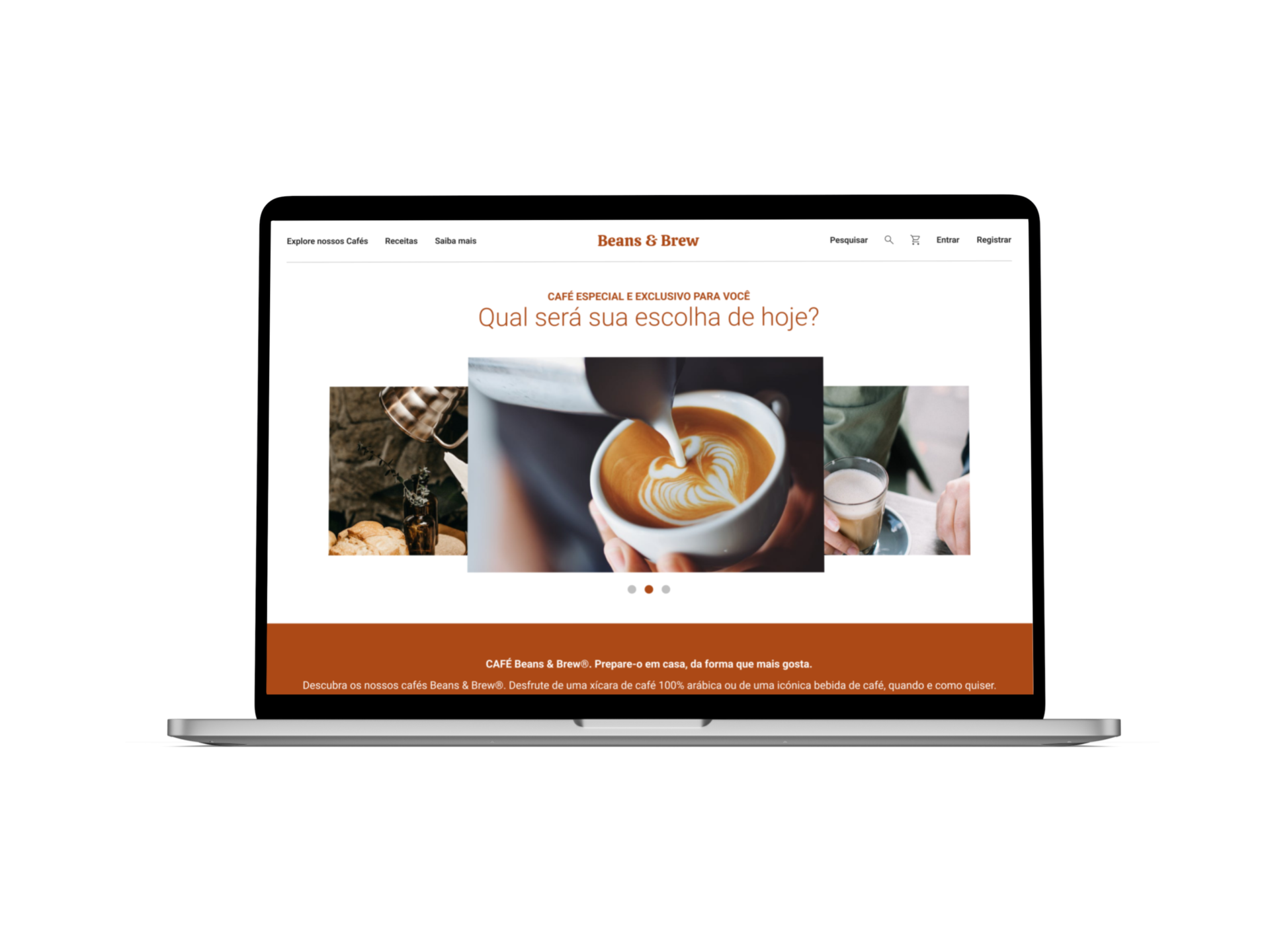
Additionally, I designed a responsive website for both desktop and mobile platforms, enabling customers to access information about products, preparation methods, and more.
I interviewed users and created empathy maps. The primary group prefers ordering specialty coffee for immediate pick-up or delivery due to its convenience and quick decision-making.